In this post I will give you a step by step walkthrough of how to use Windows Live ID Web Authentication for logging in to a Silverlight app.
My first attempt was to create a login directly in Silverlight. I looked at Windows Live ID Client SDK which is the WinForm version of the Live ID SDK, but it seems that this SDK can not be used with Silverlight apps. The next approach was to use ASP.NET authentication and encapsulate the Silverlight authentication in ASP.NET sites. This is exactly what I will describe below. The example is pretty much independent of Silverlight version, but it uses Silverlight 2 (Silverlight 2 Beta 2).
1. Register your application with Windows Live ID
First of all we need to register our application with the Windows Live ID. To be able to use the authentication functionality of Live ID the application must be registered. Go to https://msm.live.com/app/default.aspx and select "Register an Application".
Note: If you want to use localhost in development and testing you must register this as an application. If you then have another server for publishing the application, you also need to register that one as another application. In this example I will use localhost.
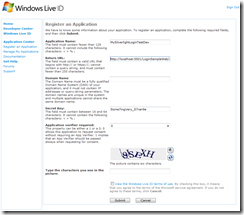
E.g.:
Application Name: MySilverlightLoginTestDev
Return URL: http://localhost:5501/LoginSampleWeb/authresponse.aspx
Domain Name: [Leave this empty for localhost registration]
Secret Key: Some7ingVery_1ong_AnD_S7ran9e
Application verifier required: 0
Remember the port that is registered as return URL, this will later be set in Visual Studio. When the information has been submitted you find information about it under "Manage My Application". You also find an Application ID here that you need later in Visual Studio.
Now you have registered an application with Live ID and it is time for code and Visual Studio.
2. Sample Project
<SourceCode>Download sample project here.</SourceCode>
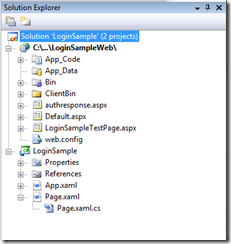
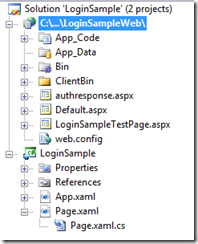
First download, unzip and open the Visual Studio sample. You will see something like this in the Solution Explorer:
1. Open web.config, you find this block in the config file. Copy the information that you entered previously in the registration.
<appSettings>
<add key="wll_appid" value="YourAppIdHere e.g. 00161AA1111111A"/>
<add key="wll_secret" value="YourSecretKeyHere e.g. Some7ingVery_1ong_AnD_S7ran9e"/>
<add key="wll_securityalgorithm" value="wsignin1.0"/>
<add key="loginpage" value="Default.aspx"/>
<add key="loggedinpage" value="LoginSampleTestPage.aspx"/>
<add key="logincookie" value="webauthtoken"/>
</appSettings>
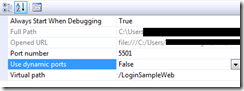
2. Now set the right port number. Select the web project in Solution Explorer (LoginSampleWeb) and then select properties.
In the properties view, set Use dynamic ports to "False" and then set the port number to the same as you entered after localhost in the registration (localhost:5501).
3. Run the example.
3. How does it work - Overview
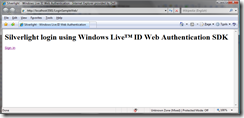
When you start the sample project Default.aspx will open. This is a very simple page that only displays some text and a "Sign in" link.
<body>
<h1>Silverlight login using Windows Live™ ID Web Authentication SDK</h1>
<iframe
id="WebAuthControl"
name="WebAuthControl"
src="http://login.live.com/controls/WebAuth.htm?appid=<%=_applicationId%>&style=font-size%3A+10pt%3B+font-family%3A+verdana%3B+background%3A+white%3B"
width="80px"
height="20px"
marginwidth="0"
marginheight="0"
align="middle"
frameborder="0"
scrolling="no">
</iframe>
</body>
When the user clicks the link he/she will be redirected to a Live login page. If the login is successful the Live ID login page will return to the page that was specified in the registration, e.g. authresponse.aspx. In authresponse.aspx a cookie will be set with some settings to determine whether a user is logged in or not. This will also redirect the user to the right target page (LoginSampleTestPage.aspx). You can also get a specific token ("stoken") for the logged in user that you can use to identify your user and connect to user specific settings.
In LoginSampleTestPage.aspx we check that the user really is logged in. If he/she is not, we redirect them to the login page. If they are logged in we continue to load the page which in this case contains a Silverlight control.
private static WindowsLiveLogin _windowsLiveLogin = new WindowsLiveLogin(true);
protected static string _applicationId = _windowsLiveLogin.AppId;
protected void Page_Load(object sender, EventArgs e)
{
HttpRequest request = HttpContext.Current.Request;
HttpCookie loginCookie = request.Cookies[_windowsLiveLogin.LoginCookie];
if (loginCookie == null)
{
RedirectToLoginPage();
}
string token = loginCookie.Value;
if (string.IsNullOrEmpty(token))
{
RedirectToLoginPage();
}
WindowsLiveLogin.User user = _windowsLiveLogin.ProcessToken(token);
if (user == null)
{
RedirectToLoginPage();
}
}
4. Summary
This is in fact only a encapsulation of a login to Silverlight. We use ASP.NET and server authentication for the login procedure and then give access to the Silverlight application. It is very easy to implement and we let the Live services handle the user registration and so on. Someone also mentioned that Silverlight will get some authentication controls in future versions but I do not know if that is true or not?! If such a control will come, then we can do client side authentication directly in Silverlight.
This example uses a modified version of WindowsLiveLogin.cs. The original file can be downloaded from the Windows Live ID Authentication SDK. You also find documentation and useful links at that location.







2 comments:
I have downloaded the code,
after login onto live the LoginSampleTestPage.aspx page didnt come. I am already set that page as a logged in page...
yea its working fine. But in my scenario I have to fetch the profile of that Live ID details such as role of the Live ID user, some thing like that.
Please do you have any code samples or links to get the profile details form Live Id to our silvelight appliacation
Post a Comment